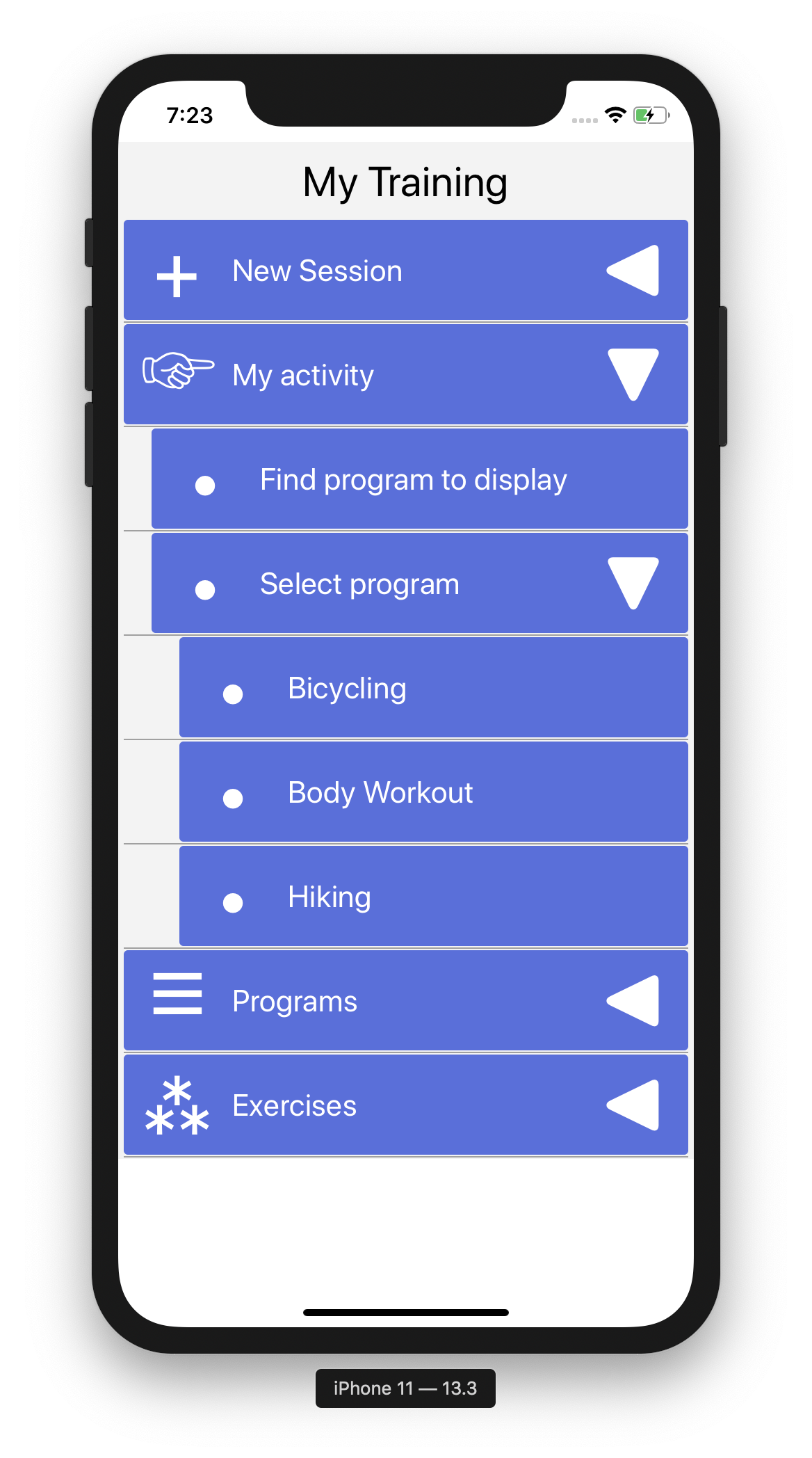
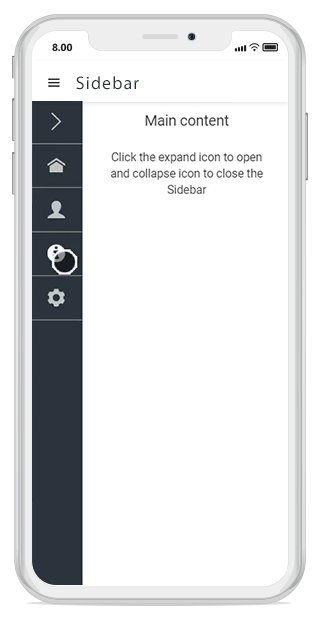
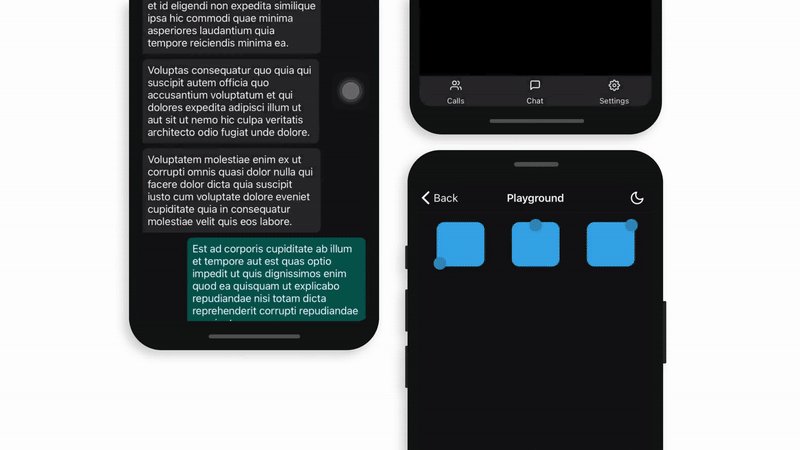
reactjs - React-native navigation // move specific Drawer menu to title bar right button and hide the bottom menu which is linked with moved button - Stack Overflow

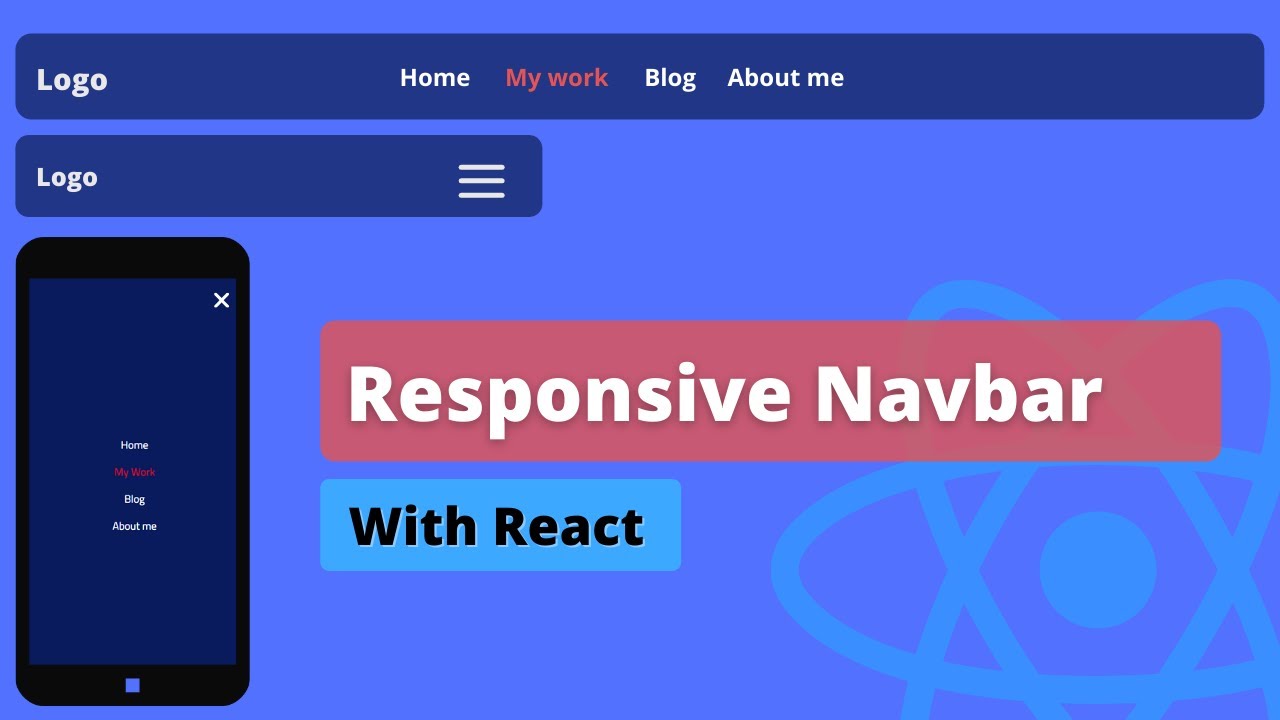
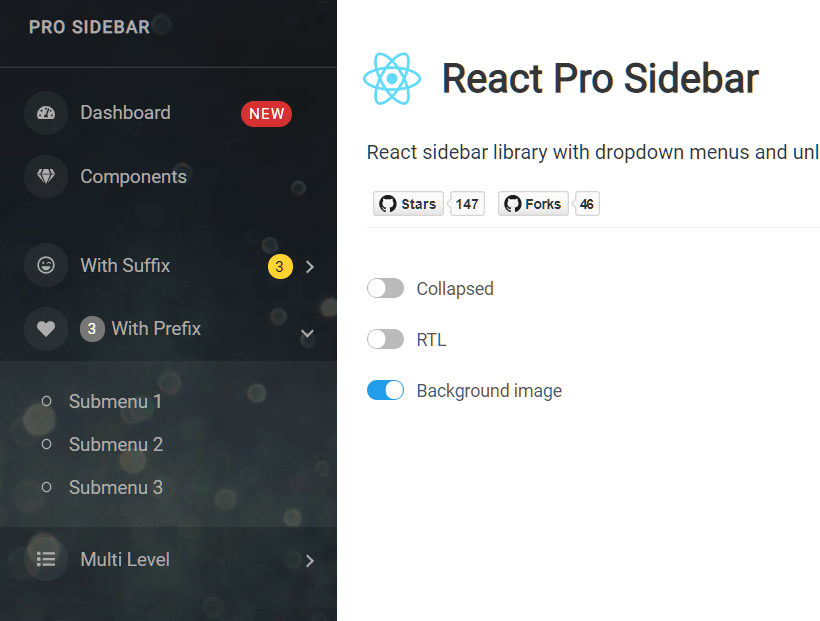
GitHub - sarveshh/React-Responsive-Navbar: A Ready responsive Navbar with Routing for ReactJs with Hamburger menu. Just change Name and logo and you're good to go.

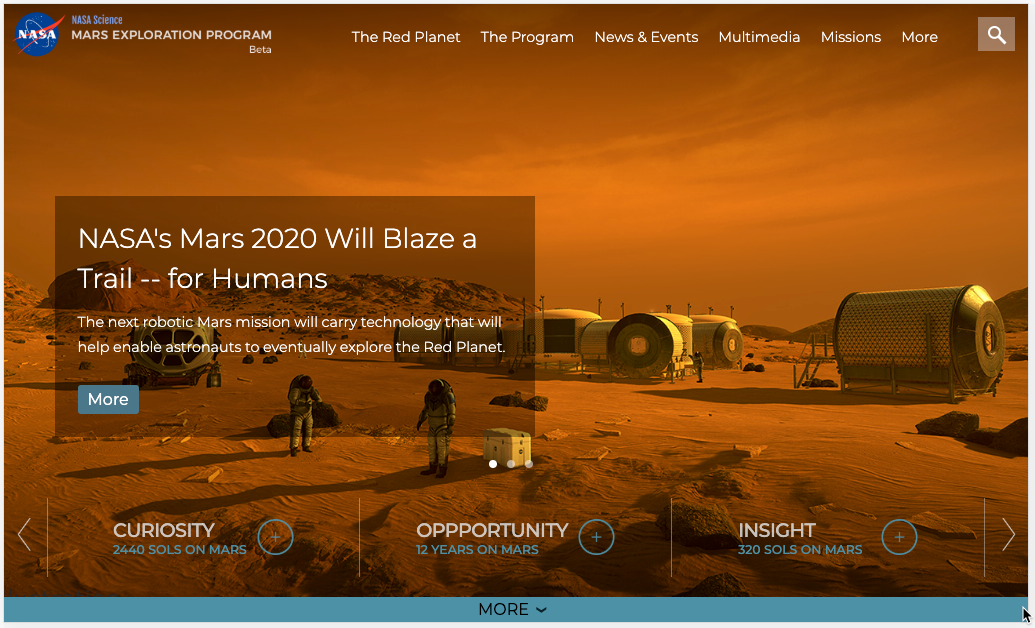
Responsive Header in React (feat. CSS Grid Layout, React Hooks and React Transition Group) | by Sid Bentifraouine | Medium

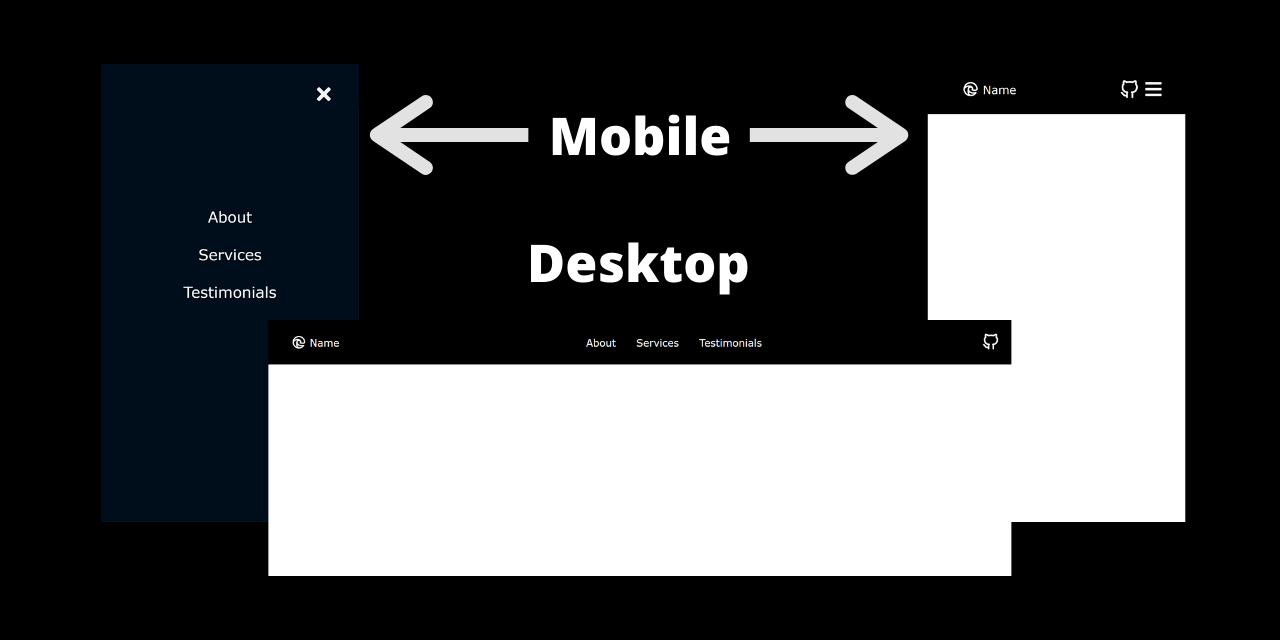
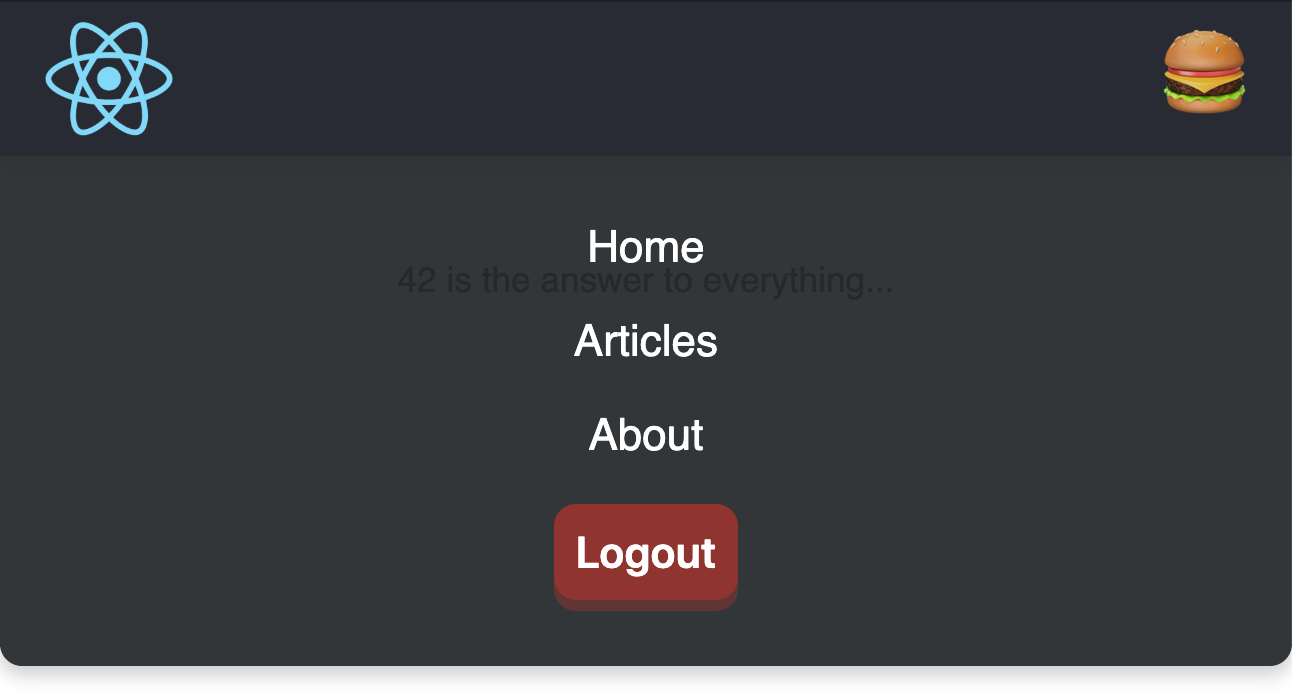
How to create a responsive hamburger navigation menu — ReactJS and Styled Components | by Awa Dieudonne | Level Up Coding

Is there a way to make side menu appear on top of app Content? · Issue #332 · Kureev/react-native-side-menu · GitHub

Hamburger Menu from scratch in a React-Native App, using react-native-drawer. | by Shreyas Kumar | Medium

How to create a responsive hamburger navigation menu — ReactJS and Styled Components | by Awa Dieudonne | Level Up Coding