
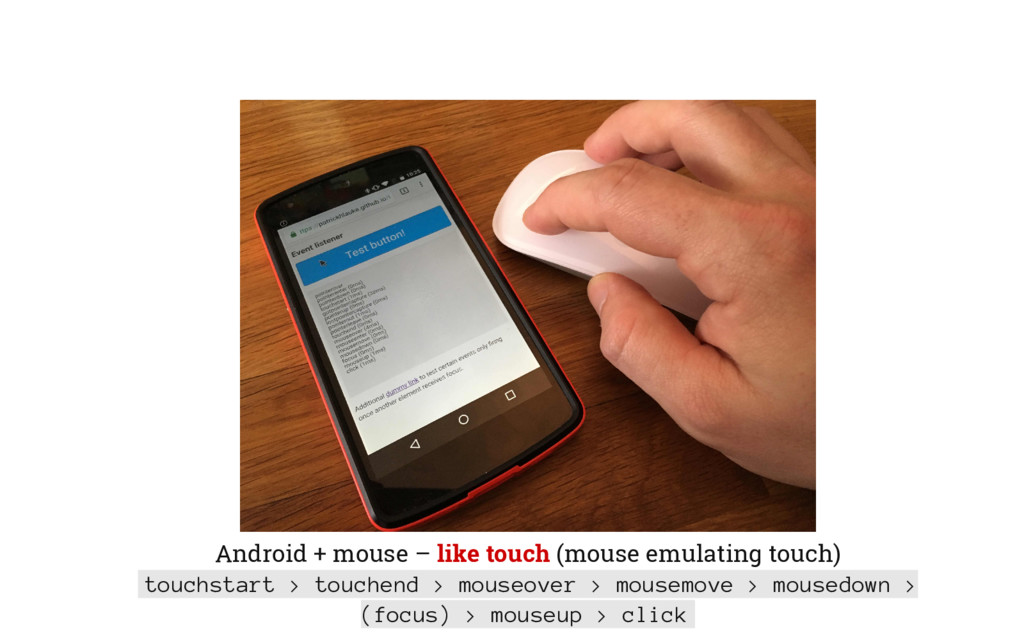
Getting touchy - everything you (n)ever wanted to know about touch and pointer events / Patrick H. Lauke

Sencha Touch Mobile JavaScript Framework (English Edition) : E. Clark, John, P. Johnson, Bryan: Amazon.com.tr: Kitap

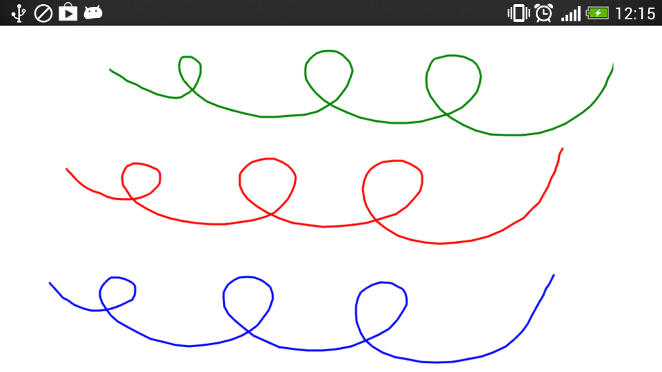
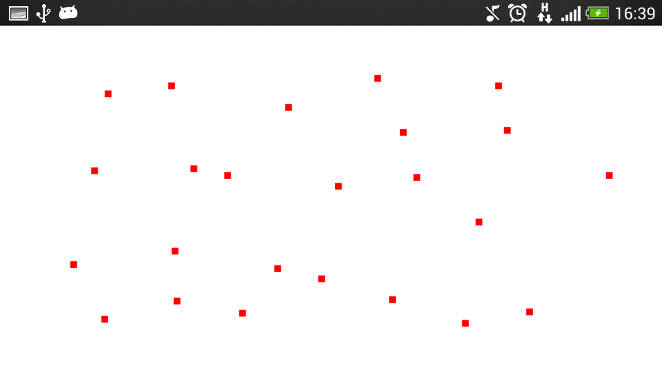
Useful JavaScript Functions. Unifying events, debouncing, and… | by David Dal Busco | Better Programming

Getting touchy - Everything you (n)ever wanted to know about touch and pointer events / JavaScript Days 2017 - Speaker Deck